GenerateBlocks, which is, in my opinion, an essential plugin for the WordPress block editor, has just been updated to version 1.2. This update brings some additions that will not only allow you to create better-looking posts and pages but it will also help speed up the time it takes in doing so.
However, GenerateBlocks 1.2 is still in the alpha stage of development so it is not recommended that you install it on any production website. Luckily for you, you won’t have to install it on any site because I’ve already done so on my test site running GeneratePress and will tell you what to expect once the stable release is available to download from within WordPress.
What are GenerateBlocks?
Four additional blocks are added to the WordPress block editor by GenerateBlocks. There’s the container, grid, headline, and buttons block. It might not sound like much but using these four blocks you can design whole websites (such as the one you are looking at now). I heavily use GenerateBlocks on all of my sites and have done so ever since the first beta version was released.
GenerateBlocks was developed by the same person who brought us what is possibly the cleanest and fastest WordPress theme, GeneratePress. But GenerateBlocks will work with any theme of your liking. But if you do use GeneratePress, I highly recommend using GenerateBlocks with the Block Element to build footers, top bars, sidebars, and much more.
Responsive previews are coming to GenerateBlocks 1.2
The first thing you will probably notice when working with GenerateBlocks 1.2 is the new responsive previews function. This is an entirely new feature and will make designing pages and posts for all types of devices much easier.
With GenerateBlocks 1.2 the view will be adjusted when you switch between the settings for desktop, tablet, and mobile. As you can see in the examples below it isn’t perfect yet (the title gets cut off on the mobile view) but it is much more useful compared to what we have now. What you are looking at in the screenshots below is a buttons block placed inside a container block using GenerateBlocks 1.2.
This will spare you from having to save the page, open it in Chrome, enter the dev tools, and see what it will look like on a mobile device. Responsive previews are quite possibly the biggest new addition in GenerateBlocks 1.2 which will massively speed up designing posts and pages using the four blocks. This works for all the blocks included in GenerateBlocks. Below you can see an example using a GenerateBlocks Grid.


New container backgrounds in GenerateBlocks 1.2
In GenerateBlocks 1.2 you will have three new options at your disposal for designing your container’s background. These options are the shape dividers, gradient overlays, and featured image background.
Update: The ability to select the featured image as a container’s background has been removed from the stable release. It might make a comeback in the next version.
Shape dividers in GenerateBlocks containers
Designing GenerateBlocks containers in version 1.2 just got fun thanks to the new shape dividers. Using shape dividers you can add an unlimited number of shapes to your container’s background. You can choose from a selection of waves, angles, curves, and triangles. And each one of those shapes can be customized to the nth degree.
Here’s what such a design could look like. I’m sure we’re going to see many interesting designs shared in the GeneratePress community and on Twitter in the coming weeks and months:

Gradient overlays in GeneratePress 1.2
Using gradient overlays in GeneratePress 1.2 you can overlay a gradient over a background image and not just use them as single colours. This can be useful if you have a background image and want the text displayed over that image to have higher contrast.
Featured image as the container background
Update: This feature was removed from the full release.
You can now (finally) set a post’s featured image as the background image of a GenerateBlocks Container. This will make GenerateBlocks much more useful for use in GeneratePress Block Elements.
Unfortunately, GeneratePress 1.2 won’t yet mean that all of us will be able to replace the Header Elements with Block Elements in GeneratePress. There is still no (easy) way of adding template tags to the blocks of a Block Element. For example, you can’t have the title or date of an article dynamically be placed in a block.
This isn’t down to GenerateBlocks but GeneratePress. But a post on the forum does reveal that template tags for Block Elements is something that is being worked on.
Once GeneratePress will allow me to add template tags to my Block Elements I will finally be able to design all of my headers using GenerateBlocks.
Improvements to the GeneratePress colour picker
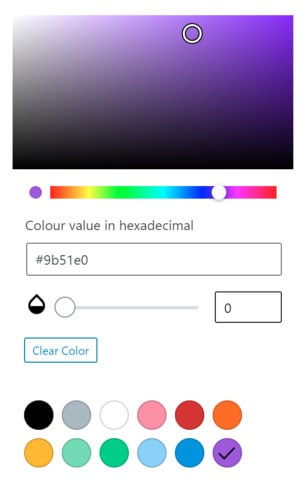
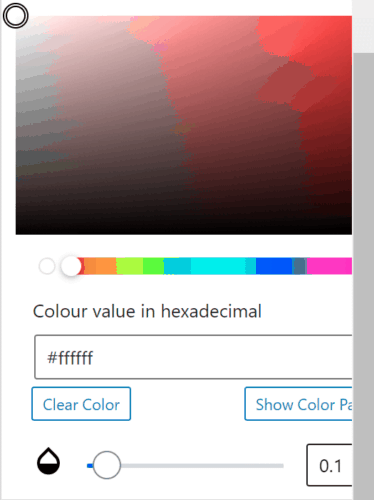
Something that has been bugging me for some time now is the current colour picker in GenerateBlocks. Whenever I create a gradient the colour picker overshoots the available space and a horizontal scroll bar appears, which I then have to use in other to close the colour picker again.


In GeneratePress 1.2 that issue has been fixed and the new colour picker now appears the left of the block options. It also displays both the colour palette and the custom colour picker, saving you a click.
Cleaner code in GenerateBlocks 1.2
As we’ve come to expect with every update to both GenerateBlocks and GeneratePress, version 1.2 of the former also cleans up the code. I won’t be going into the details on that as this article solely focusses on the new features added in GenerateBlocks 1.2. If you’re interested you can read the full changelog of GenerateBlocks 1.2 on the official website.








