In GeneratePress, the top bar sits above the header at the top of the page, hence the name. The top bar frequently is used to display contact information, social media links in the form of icons, breaking news, a form to sign up to a newsletter, or, as I frequently do, a wide ad. The top bar is not to be confused with GeneratePress’ secondary menu, which can be placed in the same location, but is a different function.

Because it is now possible to design the GeneratePress top bar using Block Blements, which are only accessible after having purchased GP Premium, the possibilities of what you do with it are pretty much endless. While you used to be restricted to just using widgets, you can now fill the top bar area with any of the blocks you have installed. But more likely than not, GenerateBlocks will offer all you need.
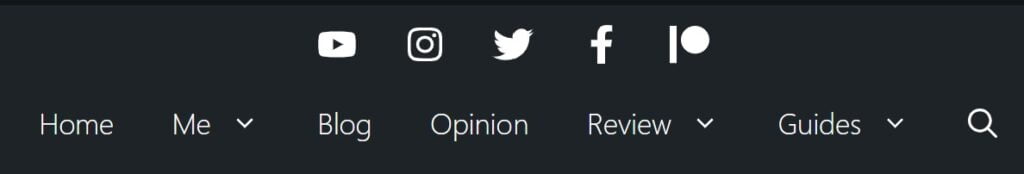
GenerateBlocks in the GeneratePress top bar, what else?
Because I exclusively design my pages and articles using GenerateBlocks, I am in the process of replacing all of my widgets with GeneratePress Block Elements. In comparison to widgets, they are much more flexible, easier to design, and allow for a uniform look. If you are just starting out with GeneratePress I suggest you do the same as me, and entirely ignore widgets. Blocks are playing an increasingly important role in this fantastic theme and will continue to do so for the foreseeable future.
Using Block Elements you could even design different top bars for different pages, or have one top bar for a certain WordPress category and a radically different one for another category. By using the Block Elements for your GeneratePress top bar, you can easily make your website look unique, as widgets tend to have one fixed design or need to be styled using custom CSS.
Adding a new Block Element to GeneratePress
You can add a new Block Element by clicking on “Elements” in the Appearance menu. Make sure you choose the Block Element Type from the dropdown and click on Create to get started. In the window that should load automatically, you can scroll down to the settings and select the block type “Site Header” (see screenshot below). This will adjust the layout of the editor making it easier to see what you are doing.
In the settings, you can also choose the location where the top bar should be placed. Here you can enable it for the entire site, or you can restrict it to only certain pages or articles. You could also design different top bars for different pages using these options. Furthermore, you can create as many top bars as you’d like. Simply add another Block Element once you’re done with this one, and select a different location for it to be displayed, but make sure the locations of your individual top bars don’t overlap.
Designing the GeneratePress top bar with GenerateBlocks
The top bar I will be using in this example is one I designed for my food and lifestyle blog Lia & Liam. The goal was to display social icons with links to the respective profiles using a predefined colour, links to the About Us and Contact page, and the website’s logo. The latter is needed because I disabled the logo in the navigation menu, and is an SVG file.
I started out by adding a Container block and giving it a white background. All other blocks will be placed inside this container. The next block I added was a grid consisting of two columns. The left-hand column will contain the logo, and the right-hand column the social links.
The logo in the left-hand side is a GeneratePress Button bock, containing the appropriate SVG HTML code. In my experience it is easier to use a Button block for this job than the built-in Image block, especially when it comes to sizing. Whenever entering custom SVG HTML, don’t forget to sanitize the code using the SVGOMG tool.
In the same manner, the social links have been created using a GenerateBlocks Buttons block. You can disable the button’s text by giving it an icon and then enabling the option Remove Text (see screenshot). In theory, you could also use the built-in Social Icons block, though those aren’t as customizable as the GenerateBlocks Buttons. Ultimately, which blocks you go with for your top bar is your decision, but I definitely recommend those from GenerateBlocks whenever possible.
Hiding blocks in the GeneratePress top bar from mobile visitors
Because mobile visitors have less screen real estate I made the decision to hide certain elements for mobile visitors. Specifically, I didn’t want them to see the logo as that is already part of the mobile header.
To do so I simply selected the container containing the logo and added the CSS class hide-on-mobile under the advanced settings. You could also hide blocks for visitors using desktop or tablet class devices by using the CSS class hide-on-desktop or hide-on-tablet respectively.
Alternatively, you can now also use GenerateBlocks Pro to hide a block on a certain type of device by changing the toggle under “Advanced” in the block’s options. This feature is only available in the paid version of GenerateBlocks, though the hide-on-x class will work whether you pay or not.
I further optimized the top bar for mobile visitors by decreasing the margins and paddings. That can simply be done using GenerateBlocks settings.
Blocks are the way forward for GeneratePress
And just like that, you can create a top bar, or multiple top bars, for GeneratePress, in a matter of minutes. GeneratePress is integrating the WordPress block editor more and more and whether you like it or not, it is the way forward, this has become more than apparent since the release of GenerateBlocks.
Personally, I don’t understand the hate the WordPress block editor has been getting. Technically it is sound, I believe it is more a case of certain people not liking change. I have been designing my footers and sidebars exclusively using blocks. And I must admit, the possibilities the block editor provides have me fully convinced.








Your guides are not demonstrative enough. How do you “disable the button’s text by giving it an icon and then enabling the option Remove Text”, for example?
As soon as you give the button an icon, you get the option to remove the text. See here: https://imgur.com/a/IJyY6yn