Unfortunately, GeneratePress doesn’t have built-in breadcrumbs but there are ways of easily displaying them thanks to a plugin and a GeneratePress Element or two. For this guide, I will be using SEOPress PRO, which allows me to easily display breadcrumbs using the shortcode:
[seopress_breadcrumbs]As a shortcode, it can be added anywhere on my GeneratePress websites using the fantastic Elements.
For the rest of this guide, I’m going to assume that you are using SEOPress PRO or another WordPress plugin that will allow you to insert breadcrumbs using a shortcode. The free plugin Flexy Breadcrumb has good reviews and claims to be lightweight. I can’t claim to have tested it myself, though.
Using the GeneratePress Elements, which are a part of GeneratePress Premium, the breadcrumbs can be displayed on every article and page with minimal effort. Breadcrumbs will give users another way of easily navigating your WordPress website and could potentially reduce your bounce rate.
Why you need breadcrumbs in GeneratePress
Breadcrumbs are navigational elements used to enhance the visitor’s experience and improve crawlability (i.e. making Google happy). Breadcrumbs help Google navigate and categorize your website, making them a useful tool for SEO.
If you scroll to the top of this article you will see mine. Breadcrumbs are great for improving your bounce rate as they allow visitors to easily navigate your site and find new, interesting, and related content. If you were to click on any link in this article’s breadcrumbs, you will be directed to the page showing you all of my articles on the subject.
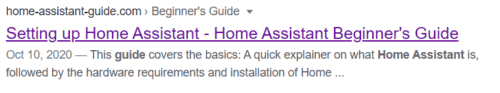
Google has in recent times also taken a liking to breadcrumbs and displays them in search results as can be seen in the search result for my website Home Assistant Guide below. Instead of the URL, the breadcrumb navigation is displayed (home-assistant-guide.com > Beginner's Guide).

There are no arguments against using breadcrumbs I could find. The benefits breadcrumbs bring to your website are definitely worth the five or ten minutes it takes to set them up. That is if you’re using GeneratePress Elements (which require GP Premium), of course.
Enabling breadcrumbs in SEOPress PRO
As mentioned in the introduction, I am using SEOPress PRO for my breadcrumbs. If you are doing the same, you can enable breadcrumbs in the PRO settings from the WordPress menu. As a side note, if you haven’t installed an SEO plugin yet, I can highly recommend SEOPress, no matter what your level of skill is.
Alternatively, you could also use the plugin mentioned in the introduction. The only thing you need from whatever plugin you have chosen is to be able to insert breadcrumbs using a shortcode or function.
Adding SEOPress breadcrumbs to GeneratePress
Adding breadcrumbs to GeneratePress Premium couldn’t be easier thanks to the GeneratePress Elements. I used the new Block Element and added a Container block from the GenerateBlocks and gave it a white background. Next, I added a shortcode block inside that container containing the shortcode .
And with that, most of the work is already done (I told you GeneratePress makes it easy, didn’t I?). Now all that is left to do is to place the breadcrumbs in an appropriate position. As they won’t be in a sidebar, footer, or header I will be using a hook to do so.
Placing the SEOPress breadcrumbs in GeneratePress
Using the GeneratePress Hooks visual guide I chose the hook generate_after_header as the location for my breadcrumbs. The exact settings I went with for the GeneratePress Element can be seen in the screenshot below.
I didn’t add the breadcrumbs to any pages using an Element as I had already placed them all manually (I don’t have many pages so it wasn’t much work). But you can of course also have the breadcrumbs placed on pages automatically.
Placing breadcrumbs in the GeneratePress top bar
On another of my websites, I placed the breadcrumbs in the top bar of the site. I tried a few different locations before I settled for the top bar but I think it might be a good alternative to having them after the header. Instead of a hook, this GeneratePress Element’s Block Type is set to Top Bar.
The top bar I created consists of a Grid, which is unexpectedly also a part of GenerateBlocks, which I divided into three columns (7%, 53%, and 40%). The breadcrumbs are inserted into the second column using a shortcode block. It might look a bit odd in the backend but the website itself looks as expected.
Testing the SEOPress breadcrumbs in GeneratePress
Once your GeneratePress Element is published you can check whether the breadcrumbs are showing up in your articles. If they are, your work is done. Or you might want to customize them a bit more to your liking.
Using the Container block you can change the background and even the typography of your breadcrumbs. Obviously, you also have all the other GenerateBlocks options at your disposal.
If your breadcrumbs aren’t appearing, you might want to clear your cache if you are using a caching plugin. Otherwise, dig into the code using the Inspect tool in Chrome or Firefox and check if something is hiding your breadcrumbs.
Checking the Google Search Console
A few days after the implementation of breadcrumbs on your GeneratePress website they should start appearing in the Google Search Console. The SEOPress breadcrumbs I use haven’t thrown up any errors so far, all the more reason to like it! The number of breadcrumbs should be equal to the sum of pages and posts you have.






