GenerateBlocks is the best thing that has happened to the WordPress block editor so far. One of the four GenerateBlocks blocks is the highly customizable GenerateBlocks Button block. What I like about GenerateBlocks Buttons is that you can give them an icon and even choose where it should be located. You can also completely remove the text and use them as social links in your top bar or footer (or anywhere else) on your GeneratePress-powered website.

While GenerateBlocks has a number of icons included for its buttons, there aren’t nearly enough. Luckily, you can enter any SVG HTML to add your icons.
Brand icons for GenerateBlocks Buttons
The first website providing good icons for GenerateBlocks Buttons is simply called Simple Icons. On this website, you will find over 1.000 icons for popular brands. Be it Amazon, Lightroom Classic, or Xbox. You will almost certainly find the brand or product you are looking for on Simple Icons.
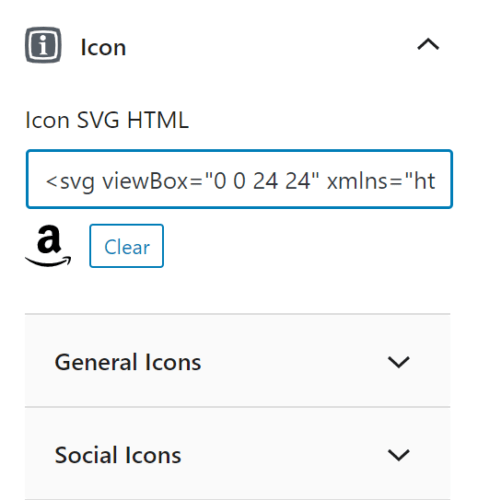
To use the icons provided by Simple Icons in your GenerateBlocks Buttons you can simply download the icon and open up the SVG file in any text editor. Then simply copy the code and paste it into the provided field.
Minimal icons for GenerateBlocks Buttons
A great source for minimal icons for your GenerateBlocks Buttons is the web Teenyicons. You will also find a few brand icons mixed in with the lot but other than Simple Icons there are many others too, such as a box icon, a bulb-on and -off icon, as well as a USB-cable icon, to just name a few. Teenyicons also gives you the option of having just the outline of the icon or having the icon be solid.
Other than with Simple Icons, the SVG code will automatically be copied to your clipboard whenever you click on an icon. This makes Teenyicons much easier to use as you don’t have to download and open a file.
