In this article, we will be taking a look at my favourite image optimization tool for WordPress: ShortPixel Adaptive Images. ShortPixel Adaptive Images will not only optimize your images but will also deliver them to a visitor much quicker. Read on to find out how it works and why I recommend it for use on any photography website.
Speed is not only an important factor when trying to rank your photography website or business on Google. A slow website will cause visitors to click away and thus you might lose potential customers. Nobody wants to own or visit a slow website.
Guess which type of content is often the heaviest (i.e. has the largest files)? Images. Especially images that haven’t been optimized. This all spells bad news for my newly launched photography website because those galleries certainly contain many photographs.
ShortPixel Adaptive Images: A quick fix for WordPress site speed
I wanted to find a quick fix for the speed problems my photography website was experiencing. One that doesn’t take long to set up, yet still delivers photos in good quality. Reducing the resolution or increasing the compression wasn’t an option.
Enter ShortPixel Adaptive Images. ShortPixel Adaptive Images will take your images, compress them to a reasonable degree, serve them in a modern file format such as Google’s WebP, store them on their servers all over the globe, and make sure your visitor’s browser only ever downloads exactly what it needs to and no more.
How ShortPixel Adaptive Images works
ShortPixel Adaptive Images optimizes your images using multiple methods. All of them will decrease your visitors’ loading times when visiting your website.
ShortPixel Adaptive Images compression
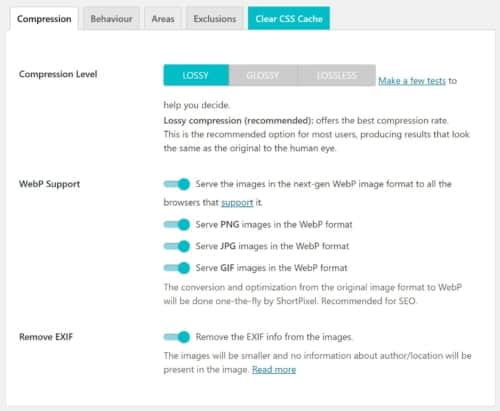
In a first step ShortPixel Adaptive Images will, if you allow it to, compress your images. There are a few varying degrees of compression you can choose from depending on what you are displaying on your website.
Lossy compression will compress the image as much as it can while preserving as much detail as needed. Choose this option if you don’t need perfect quality but want a very fast website. For example, a blog or niche site, such as the one you’re currently on, would be suited to lossy compression.
Glossy is the best choice if you still care about your speed score but you believe that a slight loss of page speed is an acceptable compromise for top-notch image quality. This is what I would recommend for a photography website and it’s also what I use.
Finally, lossless images are pixel-by-pixel identical to the originals. If you want your images to remain untouched, then select this option. Obviously, these images will be the largest of the three but you can rest assured that they won’t be compressed.
Different formats in ShortPixel Adaptive Images
ShortPixel Adaptive Images can also automatically serve your images in next-gen formats, such as Google’s WebP. That is if the visitor’s browser supports it. Currently, Firefox and Google Chrome will use this option. This newer format should improve your page-speed and Google certainly seems to be a fan of it. After all, it is one of their products.
The Content Delivery Network (CDN) from Stackpath is used by ShortPixel Adaptive Images to store your images all over the globe. Your visitor will automatically be connected to the closest server and thus their experience will be the fastest possible. Using a CDN will also reduce the load on your host’s server which is especially useful when using shared hosting.
ShortPixel Adaptive Images smart-cropping
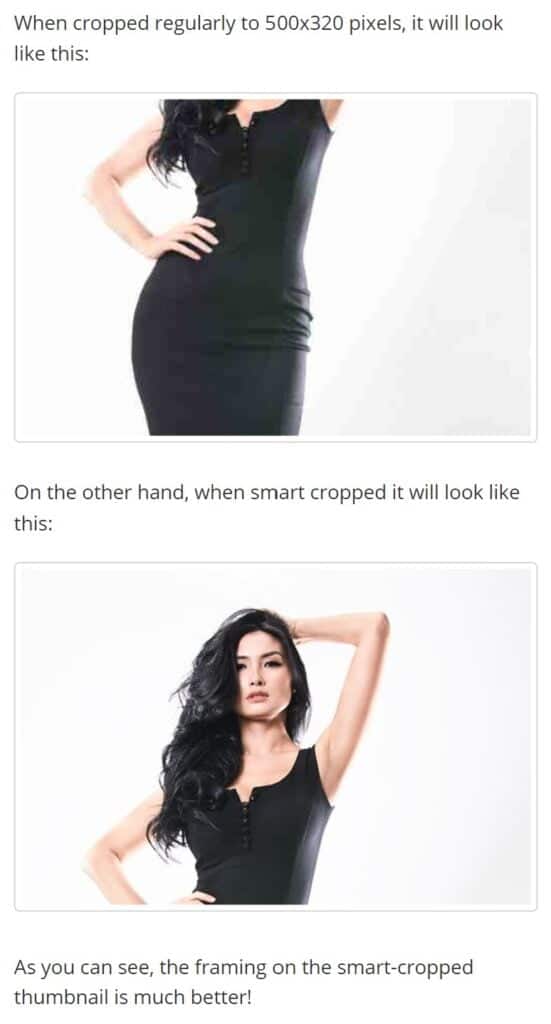
To further speed up your site, ShortPixel Adaptive Images employs what it calls smart-cropping. Say you have an image on your site but only half of that image is actually displayed. An example would be the gallery I created for my photography website.

If that image isn’t cropped your browser will download the full thing each time but is told to only display half of it. That’s an absolute waste of bandwidth, isn’t it? Smart-cropping will automatically select the most interesting part of your image and only tell your browser to download that.
How to set up ShortPixel Adaptive Images for maximum speed
You might be thinking that everything I’ve just described sounds quite complicated. Content delivery networks, different file formats, and compression levels, how is a non-techy photography meant to set all of this up?
Set up ShortPixel Adaptive Images in seconds
Luckily for you, ShortPixel Adaptive Images takes care of it all. Setting up the plugin is literally only a matter of a few clicks. All you have to do is create an account on the ShortPixel website, add your website’s URL, install the plugin, and select your compression rate.
Does ShortPixel Adaptive Images have any downsides?
So, what’s the catch? The only one I could think of is that this is a freemium plugin. You get a few credits for free each month and after that, you have to pay a monthly fee for extra credits. I’m more than happy to pay that price for a faster photography website.
If you ever want to get rid of ShortPixel Adaptive Images, there’s some more good news: You can uninstall the plugin at any time and your images won’t disappear. ShortPixel Adaptive Images doesn’t touch the original files you uploaded. Your website will continue to work without any issues. You will obviously lose the benefit of the ShortPixel Adaptive Images compression and content delivery.
Does ShortPixel Adaptive Images work?
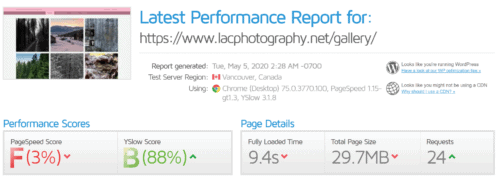
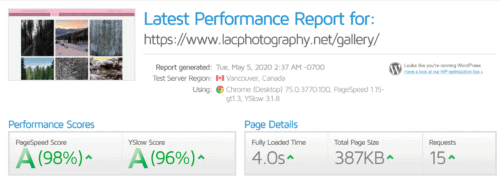
To the biggest and most important question of them all: Does ShortPixel Adaptive Images work? Does ShortPixel Adaptive Images make your website any faster? Yes is the answer to both of those questions. In fact, I’ll let the results speak for themselves. Have a look at these before and after results from GTmetrix:
I’m fully convinced by what ShortPixel Adaptive Images offers. lacPHOTOGRAPHY.net is the fourth website I’m using ShortPixel Adaptive Images on. My site which receives 10K visitors every month uses it.
In all honesty I couldn’t recommend this plugin any more if I tried. If you feel like your website could do with a bit of a speed boost, ShortPixel Adaptive Images is the first thing I’d recommend you install. There’s no easier and more efficient way of speeding up your photography website than using ShortPixel Adaptive Images.